Webサイトをレイアウトする際、画像とテキストを並べたレイアウトはよく使用されます。

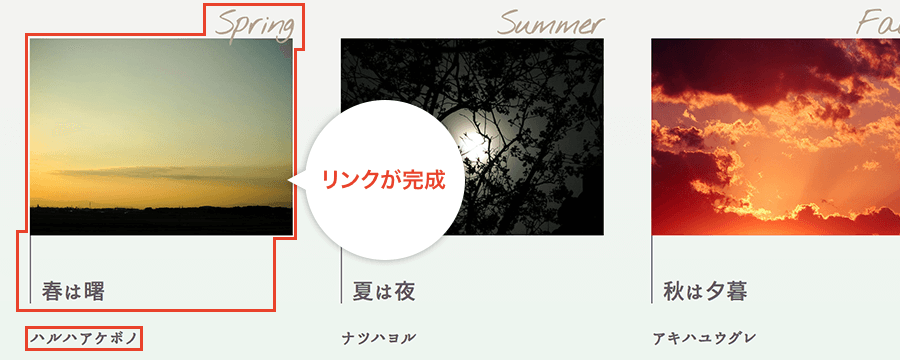
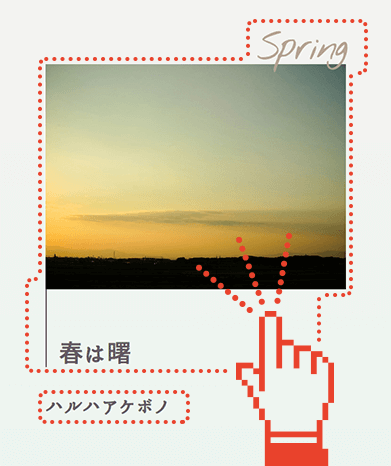
ここからさらに詳細ページなどへリンクを繋げる時に、画像をクリックしてもテキストをクリックしてもリンク先に飛べるとユーザビリティもよくなります。

BiNDupでは画像にリンクを設定することも、テキストにリンクを設定することもできますが、1つ1つにリンクを設定するのは手間になります。リンク先が同じであれば、まとめて設定したいですね。BiNDで複数の要素に対してまとめてリンクを設定する方法を紹介します。
リンクパーツを設定する
方法は簡単で、リンクが始まる場所と終わる場所にリンクパーツを配置するだけです。
まずは通常通り、ブロックの編集画面で見出しや本文、画像などを配置します。
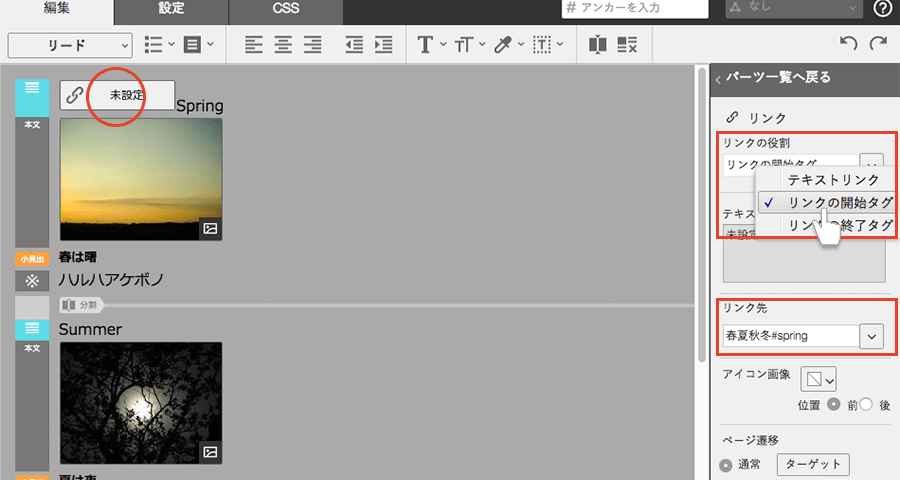
リンクを始めたい場所にカーソルを合わせて、右側のパーツ一覧からリンクを配置します。

「リンクの役割」から「リンクの開始タグ」を選択し、リンク先などを設定します。
リンク時のテキストは設定不要ですので、テキスト欄は未設定のままで大丈夫です。

次にリンクを終了する場所にカーソルを合わせて、もう一度リンクを挿入します。
「リンクの役割」から「リンクの終了タグ」を選択してください。
リンクの終了タグにはオプションがありませんので、リンク先やテキストなどは設定不要です。

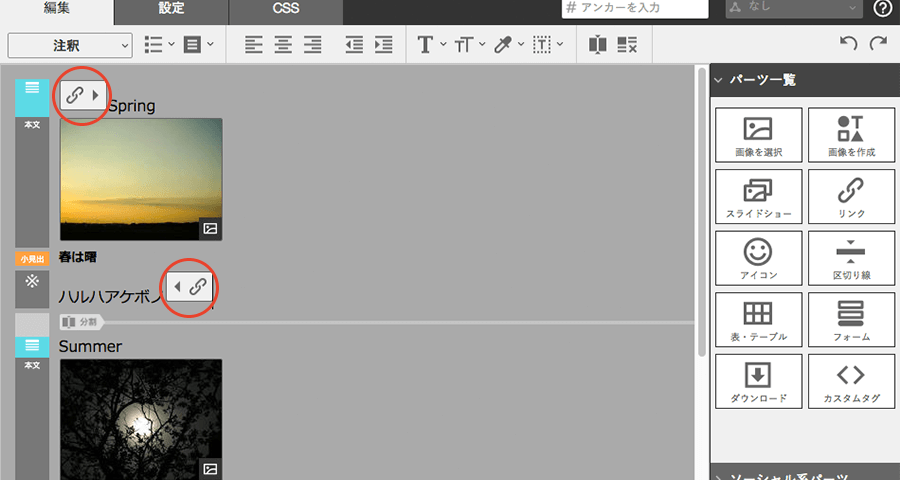
下記のようなパーツが挿入されたら、編集内容を適用してください。

設定時の注意点
1.リンクの開始と終了は、ひとつのブロックの中で設定する
「リンクの開始タグ」と「リンクの終了タグ」は必ずセットで使用してください。片方だけでは正常に動作しない可能性があります。囲う範囲も、ブロックを跨いだりせずに、1つのブロックの中で使用するようにしましょう。
2.静的なコンテンツに対して設定する
また、地図やフォームなどのような動的なコンテンツをリンクで囲んでしまうと、動作に予期せぬ問題が生じる恐れがありますので、画像やテキストなど静的なコンテンツに対して使用するようにしましょう。
サンプルサイトのダウンロード
今回のサンプルサイトのサイトデータを用意しましたので、細かな設定方法を確認したい場合にはダウンロードしてご利用ください。
(BiND10以降、BiNDクラウド対応)
POINT
- リンク先が同じ複数の要素にはまとめてリンクを設定しましょう
- リンクパーツの「リンクの開始タグ」と「リンクの終了タグ」を使いましょう
- 画像やテキストなど静的なコンテンツに対して使用しましょう