同じデザインでも、カラーによって人が受ける印象は180度といってよいほど変わります。BiNDのサイトテンプレートで大切にされていることのひとつに、Webデザインにおけるカラーコーディネートがあります。サイトの目的やブランドによって、選ぶべき色は変わってきます。今回は、サイトと色の重要性について解説しましょう。

カラー1つ1つが与える印象
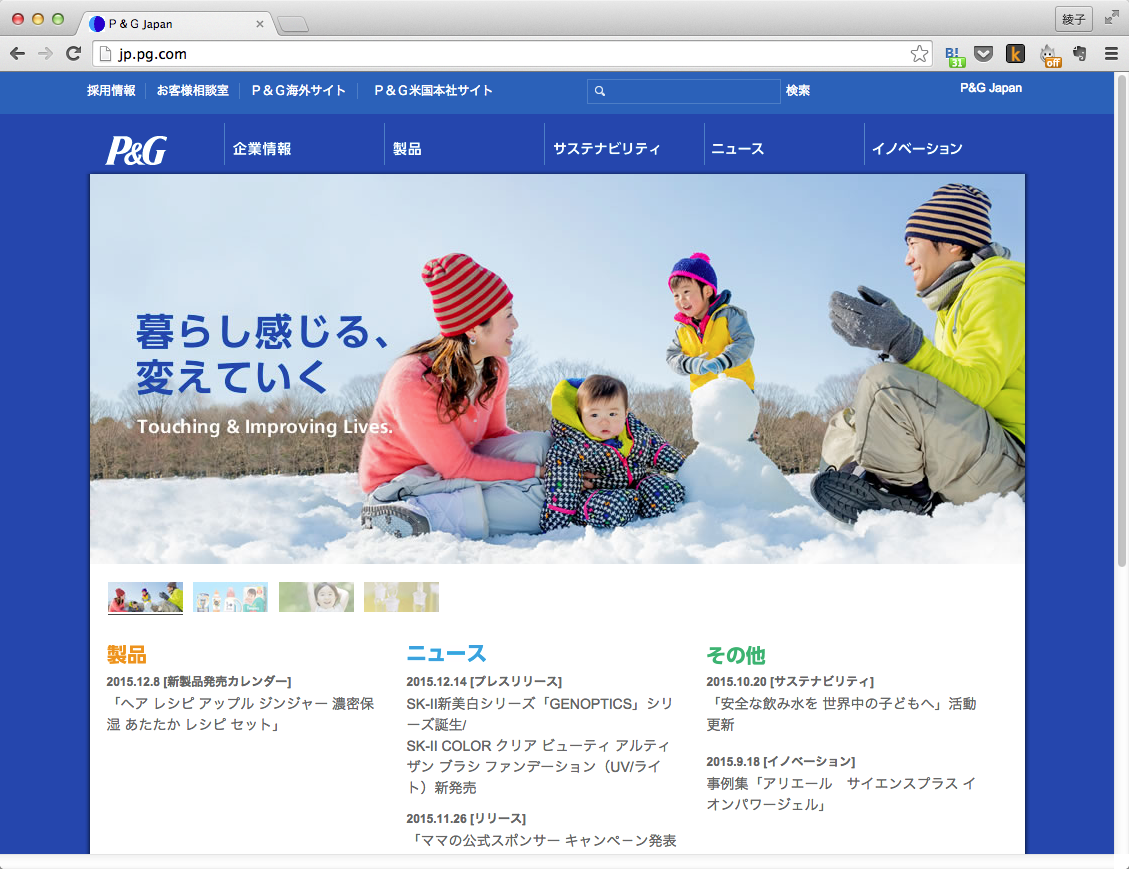
ブルーには、「誠実」「クール」「潤い」「平和」など、水や空などに関連したイメージと同時に、正確さや信頼性が求められるものを表す色として使われます。たとえば、メーカー企業などではロゴマークやコーポレートカラーにブルーを採用している例が特に多いと思います。これは色が与えるイメージを自社のイメージにあてはめているから。

100
一方、グリーンもコーポレートカラーとしてよく使われますが、「自然」「優しさ」「清涼」など、植物や大地といった文脈を想像させるものや、安定感などのイメージを表す色です。
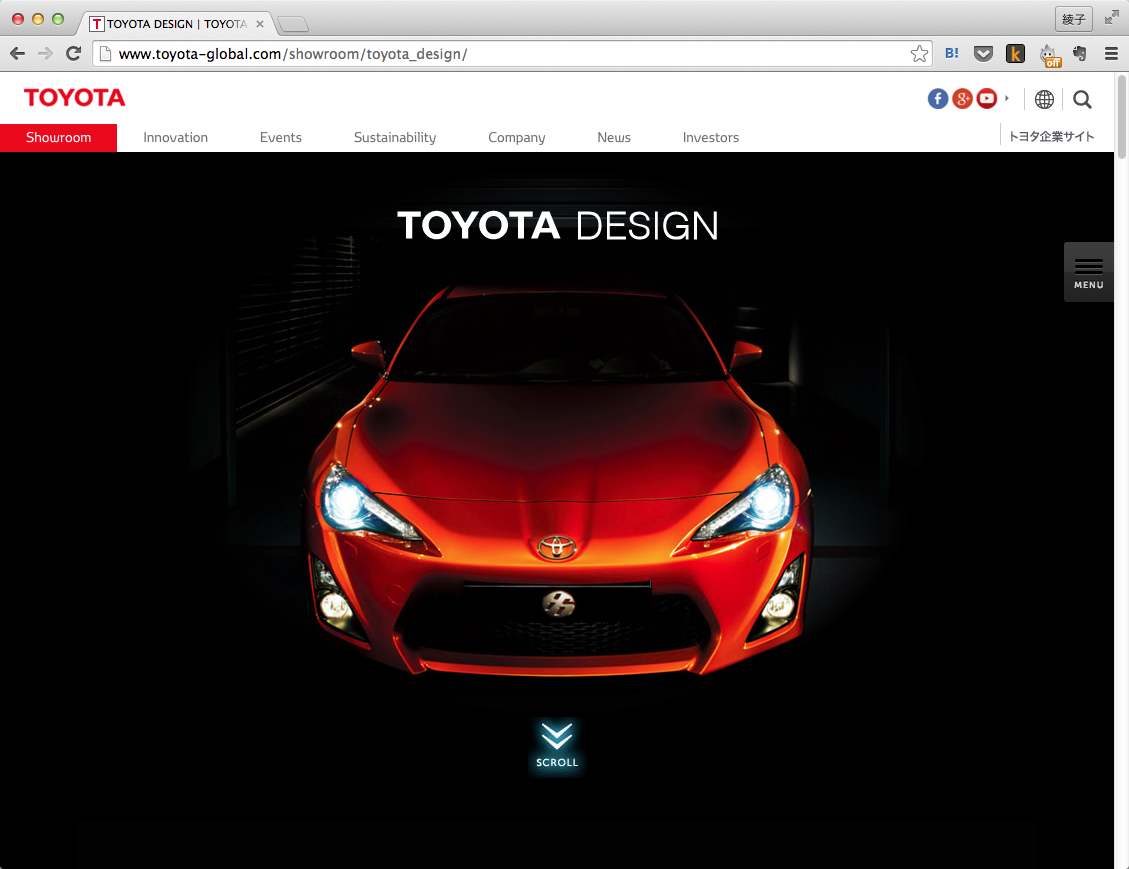
そしてレッドは、「熱さ」「情熱」「元気(活気)」「危険」など、燃える炎などから連想されるイメージが強いカラーです。赤信号のように目立たせたいときやアクセントとして使うときに役立ちます。一方でどこか落ち着かなくさせる要素もあるので、状況によっては使用を避けたほうがいい場合もあります。

099
もちろん、同じ青系の色でもくすみ加減や濃さ、彩度などにより、印象は異なります。
カラーの組み合わせによって与える印象
単色の意味合いだけでなく、色と色を組み合わせることで、別の意味が発生してきます。これがカラーコーディネートなどによる効果です。
たとえば、渋いグリーンや紫の組み合わせは和のイメージを表現しやすい組み合わせです。

また、全体的に沈んだ色味で、落ち着いたトーンの色を組み合わせると、モダンな雰囲気になります。現代的なデザインや建築などでも好まれる色合いですね。

また、かなりハッキリとした明るい色づかいのサイケ・ポップアートなどの明るくアーティスティックなイメージになります。

意図と異なる印象のカラーは使わない
本当にさまざまな色がありますし、またその組み合わせによっても印象は変わりますが、カラーコーディネートで大切なのは、伝えたいイメージとかけ離れた色選びは絶対に避けること。たとえば、赤とオレンジの色使いの中心の歯科医サイトはどうですか?ちょっと痛そうですね。また、保険会社の赤なども事故や緊急事態をイメージさせるので避けたいところです。
逆にテーマ性の強いサイトや個性的なサイトで没個性的なカラーコーディネートをするのも、らしさを表現できず残念です。真面目に見えすぎてしまい、意図が伝わりにくくなります。
読みやすさを配慮する
テーマカラーを決める際に、もうひとつ重要なのは読みやすさ。これは、Webサイトならではの注意点です。ホームページは中身を伝えるためのもの。アート作品とは異なりますから、文字が読みにくいサイトは絶対的にNGです。また、強い色同士を並べると目がチカチカして疲れます。
具体的な例としては以下のことに気をつけましょう。
- 同系色のグラデーションなど、文字の色を背景と似た色でコーディネートしない。
- 目立たせるためにキツイ色を使うより、背景とのバランスで配色する。
- 帯状に色を着けたり濃い色にするよりは、太い書体を選んだり、行間をゆったり取ることで調整する
スマホアプリを活用してみる
色のコントラストについては、シミュレーションソフトもありますのでカラーを決める際はぜひ参考にしてみましょう。判読しやすい色味を選べば心地よく読めるサイトになります。
「色のシミュレータ」
このアプリで画像を閲覧すると、様々な色覚特性を持つ人の色の見え方をシミュレーションして表示し、見えづらい部分などを確認できます。

iPhone版アプリ: https://itunes.apple.com/jp/app/senoshimyureta/id389310222?mt=8
Android版アプリ: https://play.google.com/store/apps/details?id=asada0.android.cvsimulator&hl=ja
POINT
- 色によってサイトの印象が変わり、さらに色の組み合わせによって、新たなイメージが作れる
- 色そのものが持っている影響や効果も意識する
- カラー選びでは読みやすさも重要に